npm이 설치되어있어야 합니다.
NVM, Node js, NPM 설치 하기 (windows 10)
NVM, Node js, NPM 설치 하기 (windows 10)
windows10 환경에서 nvm-windows, node js 및 npm을 설치합니다. 1. nvm-windows.zip 다운로드 Node.js의 버전 관리 도구인 nvm-windows를 다운로드합니다. https://github.com/coreybutler/nvm-windows/releases..
inveglo.tistory.com
1. TypeScript compiler 설치
TypeScript compiler는 Visual Studio Code에 포함되어 있지 않으므로 npm을 통해 설치해줍니다.
windows 명령 프롬프트 창을 열어 아래 명령어를 입력해줍니다.

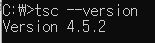
npm install -g typescript설치가 완료되면, 아래 명령어를 통해 tsc(TypeScriptCompiler) 설치 및 버전을 확인해줍니다.
tsc --version
2. TypeScript code compile
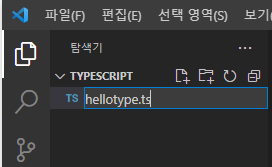
Visual Studio Code에서 원하는 위치에 hellotype.ts파일을 생성해줍니다.

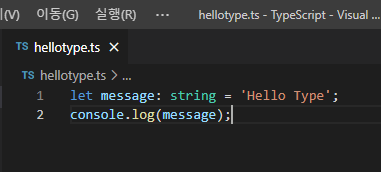
hellotype.ts 파일에 아래의 코드를 입력해 줍니다.

let message: string = 'Hello Type';
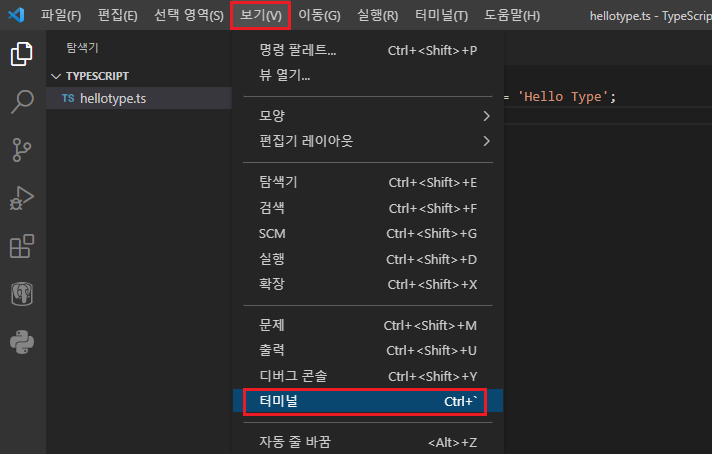
console.log(message);compile을 하기 위해 터미널을 열어줍니다. 단축키는 Ctrl + `입니다.

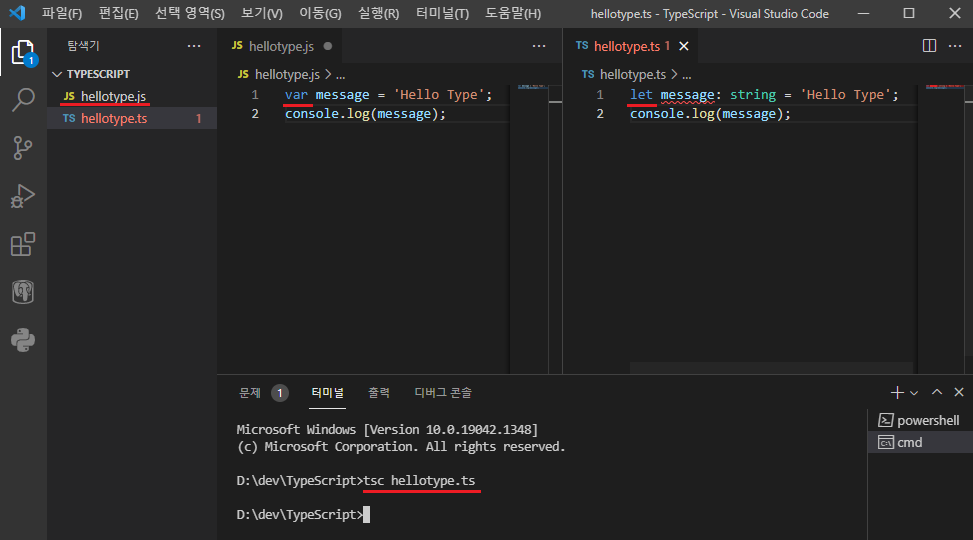
터미널에 아래의 코드를 입력하여 컴파일해줍니다.
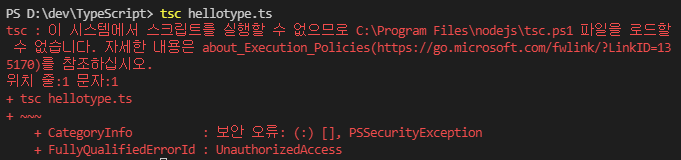
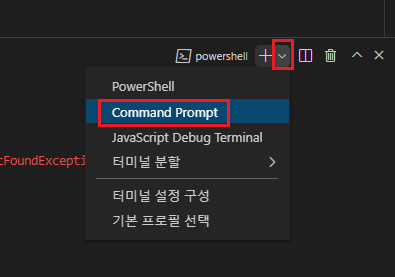
tsc hellotype.ts만약 아래와 같이 오류가 나온다면, 터미널 창 우측 상단의 +버튼 옆 아래 화살표를 누르고 Command Prompt창을 열어서 입력해줍니다.


컴파일 후 hellotype.js 파일이 생성된 것을 확인할 수 있습니다.

생성된 hellotype.js파일을 hellotype.ts 파일과 비교해보면 message의 타입 정보가 사라지면서 let이 var로 변경된 것을 확인할 수 있습니다.
Node.js가 설치되어 있다면, hellotype.js 파일을 아래와 같이 실행해 볼 수 있습니다.

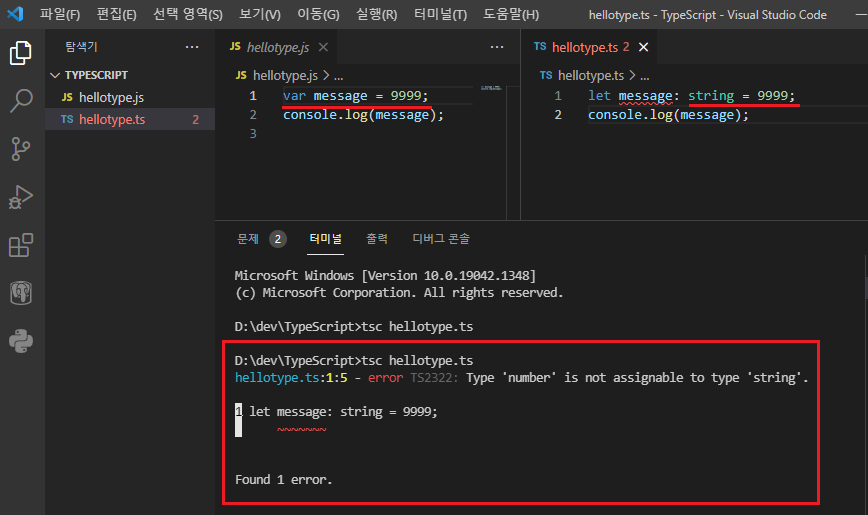
3. compile error 확인
hellotype.ts의 message값을 정수로 변경하여 컴파일을 진행해봅니다.

hellotype.js파일은 위와 같이 생성되지만, 컴파일 시에 타입 에러가 나는 것을 확인할 수 있습니다.
'Programming' 카테고리의 다른 글
| 웹사이트 http 요청 응답 시간 확인 방법 (0) | 2021.11.29 |
|---|---|
| NVM, Node js, NPM 설치 하기 (windows 10) (0) | 2021.11.27 |
| robots.txt 정리 및 예시 (0) | 2021.11.27 |
| CSS cursor 종류 및 테스트 (마우스 커서) (0) | 2021.11.27 |
| 한글 초성 검색 방법 (0) | 2021.11.24 |
| php 설치 방법 (window, Visual Studio Code) (0) | 2021.11.23 |