웹사이트 접근 시 요청되는 리소스의 응답 시간을 확인해봅니다. 브라우저는 크롬을 사용하였습니다.
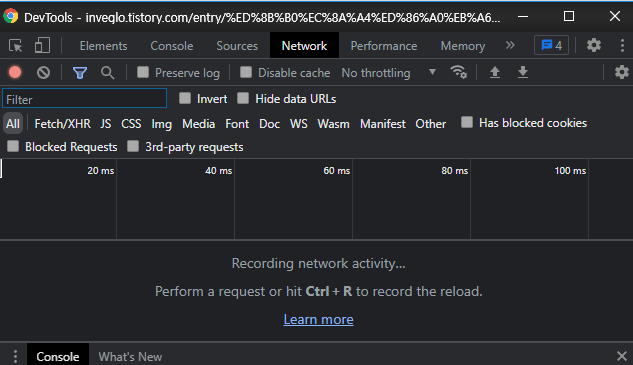
1. 브라우저 개발자 도구 창 열기
다운로드 시간을 확인하고 싶은 리소스가 있는 웹사이트로 이동합니다.
키보드의 F12버튼을 눌러 개발자 도구 창을 열어줍니다.
윈도우 환경에서 단축키는 Ctrl + Shift + I입니다.

2. 캐시 비우기 및 강력 새로고침
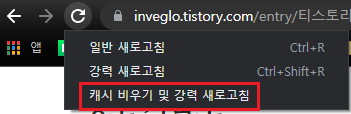
해당 페이지의 새로고침 버튼을 우클릭 시,
아래의 이미지와 같이 '캐시 비우기 및 강력 새로고침'을 클릭할 수 있습니다.
개발자 도구 창이 열린 상태에서만 노출됩니다.

리소스가 캐싱되어 있을 수 있으니, '캐시 비우기 및 강력 새로고침'을 클릭해 줍니다.

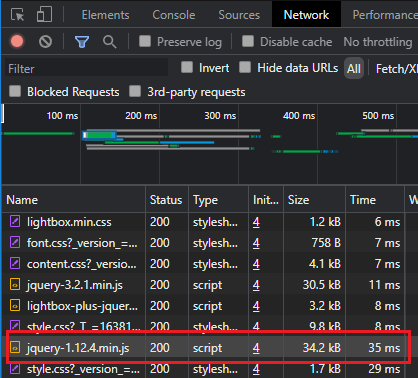
위의 이미지와 같이 개발자 도구 창의 Network탭에서 브라우저의 통신 기록을 확인할 수 있습니다.
jquery-1.12.4.min.js의 경우 약 35ms로 나타나고 있습니다.
jquery-1.12.4.min.js를 클릭하여 해당 리소스에 대한 Timing 상세 정보를 확인해보겠습니다.
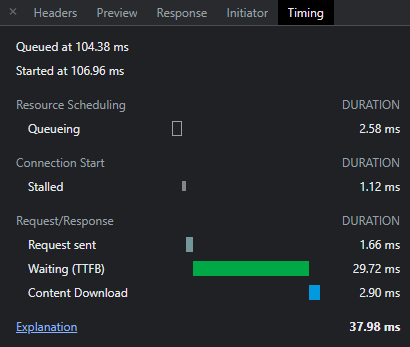
3. 요청 응답 시간 상세 확인

Queueing Duration : 대기열 지속 시간으로 아래의 경우에 브라우저가 해당 요청을 대기열에 포함시킵니다.
- 우선순위가 더 높은 요청이 있는 경우
- HTTP/1.0, HTTP/1.1 프로토콜일 경우, 현 오리진에 이미 6개의 TCP 연결이 열려있는 경우
- 브라우저가 디스크에 캐시 공간을 할당하고 있는 경우
Stalled Duration : 대기열 등의 이유로 요청이 중단된 시간을 나타냅니다.
Request sent Duration : 요청을 보내는 중의 시간을 나타냅니다.
Wating (TTFB) Duration : TTFB(time to first byte speed)는 요청을 보낸 브라우저가 첫 번째 바이트를 받기까지의 걸린 시간을 의미합니다. 브라우저에서 서버로 실질적으로 요청이 보내지고 받는 시간이며, 서버가 응답을 준비하는 시간까지 포함됩니다.
Content Download Duration : 브라우저가 응답을 받아 콘텐츠를 다운로드하는 시간을 나타냅니다.
더욱 자세한 정보는 아래의 링크에서 확인 가능합니다.
https://developer.chrome.com/docs/devtools/network/reference/?utm_source=devtools#timing-explanation
Network features reference - Chrome Developers
A comprehensive reference of Chrome DevTools Network panel features.
developer.chrome.com
'Programming' 카테고리의 다른 글
| TypeScript - Visual Studio Code에서 시작하기 (windows 10) (0) | 2021.11.28 |
|---|---|
| NVM, Node js, NPM 설치 하기 (windows 10) (0) | 2021.11.27 |
| robots.txt 정리 및 예시 (0) | 2021.11.27 |
| CSS cursor 종류 및 테스트 (마우스 커서) (0) | 2021.11.27 |
| 한글 초성 검색 방법 (0) | 2021.11.24 |
| php 설치 방법 (window, Visual Studio Code) (0) | 2021.11.23 |