블로그 통계 방문자 분석 무료 툴 (Microsoft Clarity)
블로그 통계 방문자 분석 무료 툴 (Microsoft Clarity)
Microsoft에서 무료로 제공하고 있는 웹사이트 방문자 행동 분석 툴이 있어 주요 기능들을 살펴봅니다. 1. Clarity 란? Clarity는 웹사이트에 접근한 방문자의 행동을 분석할 수 있게 도와주는 도구입니
inveglo.tistory.com
지난 포스팅에서 마이크로소프트의 Clarity를 살펴봤습니다. 이번에는 Clarity를 티스토리 블로그에 적용 및 설정해봅니다.
1. Clarity 로그인 및 프로젝트 생성
https://clarity.microsoft.com/
Microsoft Clarity - Free Heatmaps & Session Recordings
Clarity is a free user behavior analytics tool that helps you understand how users are interacting with your website through session replays and heatmaps.
clarity.microsoft.com


Clarity 사이트에서 우측 상단의 Sign in 버튼을 누르면 마이크로소프트 계정, 페이스북 계정, 구글 계정까지 총 3가지의 계정으로 로그인이 가능합니다. 자신에게 맞는 계정으로 로그인해줍니다.
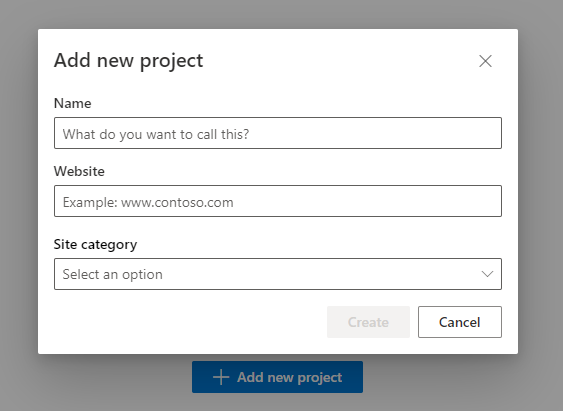
Clarity 사용 동의 과정을 거치면 우측의 Clarity 프로젝트 생성 레이어가 노출되며, 사용하시는 프로젝트에 맞게 이름, 사이트 주소, 카테고리를 설정해줍니다.
Name과 Site category는 이후에 수정이 가능하지만, Website 주소는 수정이 불가하여 수정하고 싶은 경우에는 새로운 프로젝트를 추가하는 방식으로 해야 합니다.
2. Clarity tracking code 추가
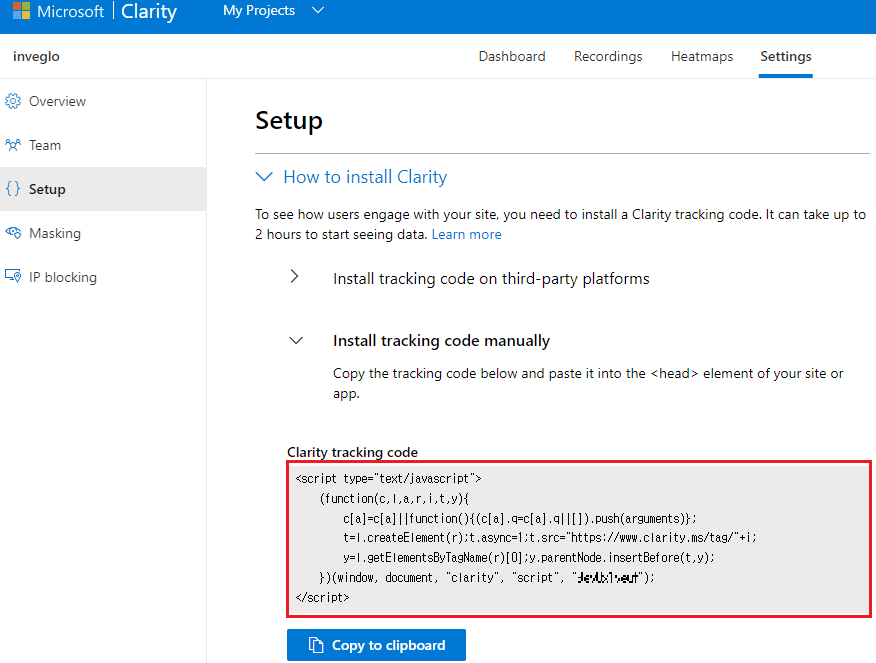
프로젝트 생성을 하고 나면 바로 아래와 같이 Setup 페이지가 노출되며 Clarity tracking code를 확인할 수 있습니다.

Clarity에서는 위 스크립트 코드를 적용하고 싶은 웹사이트의 <head> 태그 사이에 복사해서 붙여 넣어주면 됩니다.
저는 티스토리에서 블로그를 운영하고 있으므로, 티스토리 기준으로 추가를 해보겠습니다.


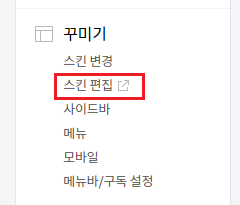
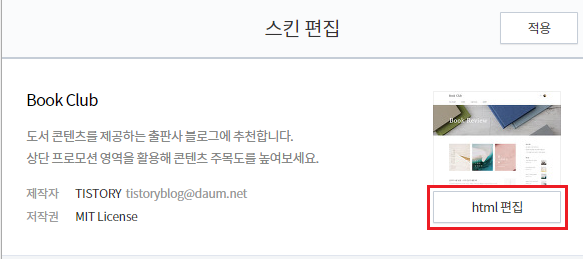
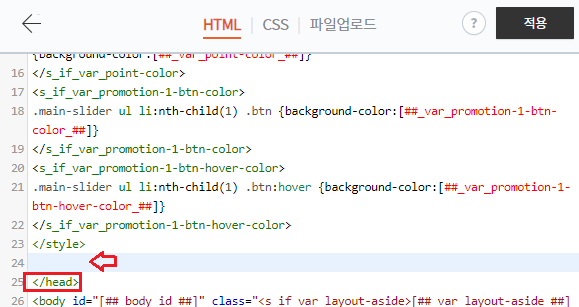
티스토리 블로그 관리 페이지의 좌측 메뉴에서 '꾸미기 > 스킨 편집'을 클릭하고, 이후 노출되는 페이지에서 'html 편집'을 눌러줍니다.

위와 같이 </head> 위쪽 아무 곳에나 Clarity의 tracking code를 복사하여 붙여 넣기 해주시고 '적용'을 해주시면 됩니다.
블로그 메뉴 접근 시, 콘텐츠 노출 속도를 신경 쓰시는 경우 </body> 태그 바로 위에 추가해 주셔도 됩니다. Clarity 동작은 잘 되었습니다.
3. Clarity tracking code 동작 확인 방법
Clarity tracking code를 추가 후, Clarity 대시보드에서 데이터를 확인하기까지는 최대 2시간이 소요될 수 있습니다.
추가한 웹사이트에 정상적으로 트래킹이 되고 있는지 바로 확인하는 방법도 있습니다.
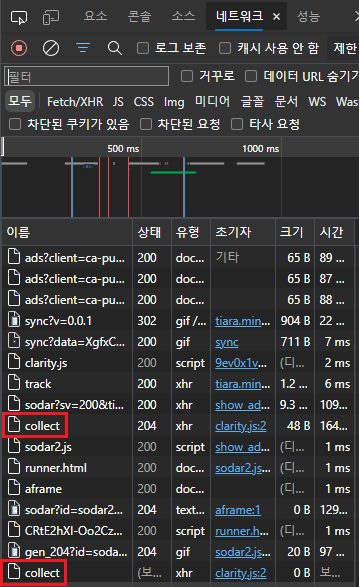
Clarity tracking code를 추가한 웹사이트 페이지에 방문하셔서 'F12'버튼을 눌러 개발자 도구 창을 열어줍니다.

'네트워크' 탭에서 위의 이미지와 같이 collect 항목이 해당 웹페이지에서 움직일 때마다 추가된다면, Clarity tracking code가 정상적으로 동작하여 데이터가 수집되고 있다고 볼 수 있습니다.
4. 특정 아이피에서 Clarity 데이터 수집 제외하기 (IP blocking)
Clarity를 통해 수집되는 데이터는 실제 방문자의 데이터일 때 의미가 있습니다.
자신이 Clarity를 설정한 웹사이트를 방문하여도 본인의 행동들의 데이터가 수집이 됩니다.
웹사이트의 방문자수가 적을수록 수집된 데이터는 의미는 더욱 줄어들겠죠. 이렇게 본인 또는 테스트를 위해 웹사이트를 접근 시, IP blocking을 통해서 특정 IP로 블로그 방문할 경우에는 데이터 수집이 안되도록 하는 기능을 제공하고 있습니다.
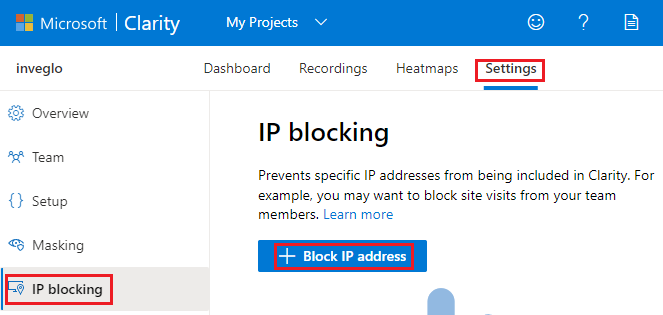
IP blocking 메뉴는 아래와 같이 접근할 수 있습니다.
'Clarity > Settings > IP blocking'


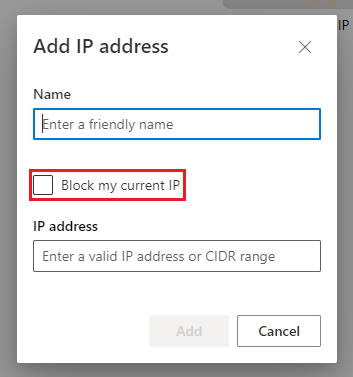
'Block IP address' 버튼을 누르면 IP를 추가할 수 있는 레이어가 노출됩니다.
위 이미지의 빨간 박스 표시에 'Block my current IP'를 클릭해서 체크해주시면, 현재 본인이 접속한 PC의 공인 IP주소가 하단의 IP address 입력란에 추가됩니다.
(다만 본인의 공인 IP 설정에 따라 IP가 자동으로 변경되는 경우도 있습니다)
IP blocking의 IP는 0.0.0.0/24 형식으로 범위로 지정하여 추가할 수도 있습니다. 또한 IPv4 주소만 지원한다고 합니다.
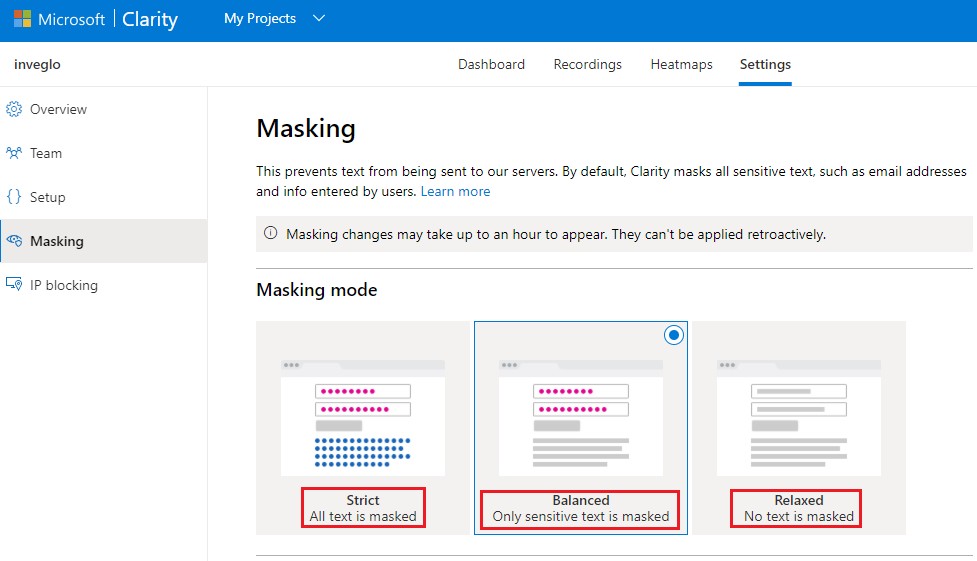
5. 수집 데이터 마스킹 (Masking)
Clarity의 마스킹 설정을 통해, 사용자의 입력정보나 숫자, 이메일 주소 등의 민감한 정보를 데이터 수집이 안되도록 제외할 수 있습니다.

기본적으로 3가지 마스킹 모드를 제공하며, CSS 또는 Clarity data-clarity-mask API를 통해 커스텀 방식으로 마스킹 영역을 지정할 수 있습니다.
개인정보는 매우 매우 소중하므로 자신이 Clarity를 적용하는 앱에 맞게 적절한 설정이 필요하다고 생각됩니다. 더욱 자세한 정보는 아래에서 확인 가능합니다.
https://docs.microsoft.com/en-us/clarity/clarity-masking
Masking content
Instructions on how to mask and unmask the content while using Clarity.
docs.microsoft.com
Clarity tracking code를 정상적으로 추가하였다면, 머지않아 Clarity Dashboard에서 수집된 데이터를 확인할 수 있습니다.
'블로그 관리' 카테고리의 다른 글
| 티스토리 속도 개선 (jQuery 이중 로드 제거) (0) | 2021.11.29 |
|---|---|
| 티스토리 jQuery 버전 올리기 (2) | 2021.11.29 |
| 이미지 alt 자동 추가 설정 (caption 값 사용) (0) | 2021.11.28 |
| 티스토리 목차 자동 생성 설정 방법 (기본 설정) (2) | 2021.11.27 |
| 티스토리 목차 편하게 자동 생성 하기 (인용구, 구분선 활용) (5) | 2021.11.27 |
| 블로그 통계 방문자 분석 무료 툴 (Microsoft Clarity) (0) | 2021.11.21 |