카페 24 쇼핑몰(자사몰)에서 간단한 배경색 변경 방법을 정리해봅니다.
쇼핑몰 디자인은 기본 디자인을 사용하였으나, 다른 디자인도 적용이 가능합니다.
변경 전

변경 후

1. 프로모드 디자인 편집창 열기

카페 24 쇼핑몰 관리자 센터 로그인을 합니다.
'프로모드'에서 '디자인 관리' 버튼을 클릭하여 이동해줍니다.
만약 위와 같은 관리자 페이지가 뜨지 않는다면,
좌측 상단에 '스마트 모드'와 '프로모드'로 변경할 수 있는 스위치가 있습니다.

좌측 목록에서 디자인 보관함을 클릭합니다.
배경색을 변경하고 싶은 스킨의 '수정'버튼을 클릭하면, 디자인 편집창이 열리게 됩니다.
2. CSS 수정하기
아래는 디자인 편집창입니다.

1번과 같이 메인화면 클릭 후, 2번 쇼핑몰 메인 탭을 선택했는지 확인합니다.
3번 하단의 HTML창에서 제일 윗 라인의 텍스트(~/main.html)에 마우스를 가져다 대면
우측에 '파일 열기' 항목이 노출됩니다.
'파일 열기'를 클릭하여 해당 파일로 이동해줍니다.

파일 이동 후, 위와 같이 common.css파일의 텍스트에 마우스를 위치시켜 우측의 '파일 열기'를 클릭하여 해당 파일로 이동해줍니다.

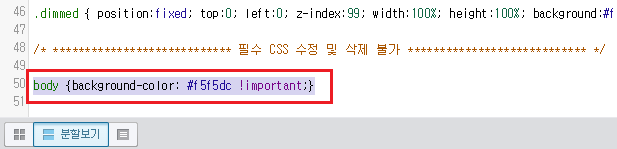
이동한 파일의 제일 하단에 위의 이미지와 같이 아래의 코드를 추가해줍니다.
색상값(#f5f5dc)은 자신이 원하는 색상으로 수정하여 추가해줍니다.
body {background-color: #f5f5dc !important;}
상단의 '저장'버튼을 클릭하면 쇼핑몰의 배경색이 변경된 것을 확인할 수 있습니다.
원래대로 돌리는 방법은 추가했던 코드를 제거 후 다시 저장하면 됩니다.
'이것저것' 카테고리의 다른 글
| 치아 교정 유지장치 세척 하기 (틀니세정제) (0) | 2022.02.14 |
|---|---|
| 미세먼지 계절관리제 시행 (21.12.1~22.3.31) (0) | 2021.12.07 |
| 카페24 파비콘 변경 방법 (즐겨찾기 아이콘) (0) | 2021.12.03 |
| 파비콘 ico 파일 간단 생성 방법 (0) | 2021.12.02 |
| window IP 주소 확인 방법 (사설 IP, 공인 IP) (0) | 2021.11.27 |
| 관세청 trass 수출입무역통계 잠정치 조회 (전자 담배, HS코드) (0) | 2021.11.25 |